Design : des modèles responsive gratuits pour Blogger
Google a annoncé que les sites compatibles avec les mobiles seraient mieux mis en avant que les autres dans les résultats de recherche à partir du 21 avril. Si votre site n’a pas encore opté pour le responsive design, il est donc grand temps de s’y mettre !
Astuce à tester
Imaginons que vous ayez passé un temps fou à personnaliser votre design de blog… pour découvrir au final grâce au test de compatibilité Google qu’il n’est pas du tout adapté aux mobiles. Pour éviter de tout recommencer à zéro, je vous suggère d’essayer la petite astuce qui suit.
Sur les mobiles, Blogger essaie par défaut d’adapter votre design principal en le redimensionnant. Le problème, c’est que si le design n’est pas responsive (= compatible mobiles), il ne va pas se redimensionner comme il faut : les textes et les liens seront trop petits, les icônes trop collées les unes aux autres, il faudra scroller pour voir le menu en entier. Bref, catastrophe à bord ! Et bien sûr, Google considérera que votre site n’est pas adapté aux mobiles.
La solution consiste à obliger Blogger à choisir un modèle mobile parfaitement adapté, sans toucher à votre design principal : en résumé, si Blogger détecte que votre visiteur est sur un ordinateur, il lui affichera votre beau design personnalisé. Sur un mobile, il affichera un design par défaut, différent de votre design principal mais totalement adapté à la taille de l’écran.
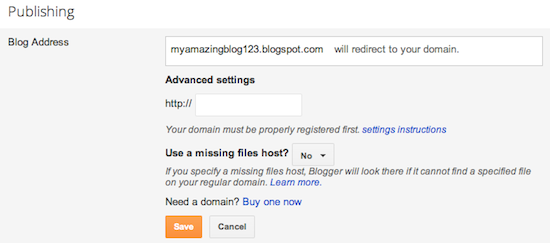
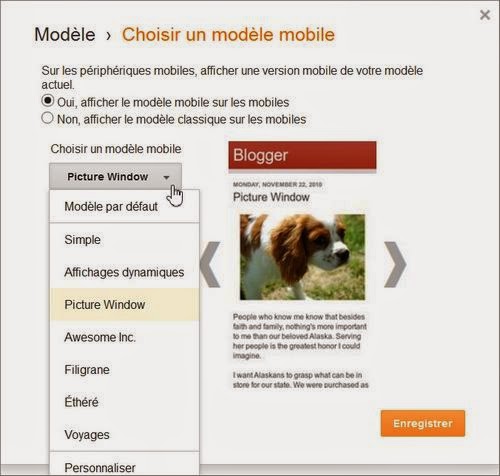
Dans le menu « Modèle », cliquez sur la petite roue située juste sous le modèle Mobile puis choisissez l’option « Oui, afficher le modèle mobile sur les mobiles ». Ça oblige Blogger à afficher le modèle mobile de votre choix au lieu de tenter de redimensionner votre modèle principal. Choisissez ensuite un modèle dans la liste déroulante et après avoir enregistré, refaites le test de compatibilité mobile Google : en principe, votre blog devrait passer le cap de la validation !

C’est une solution imparfaite car votre design sur les mobiles sera un design par défaut de Blogger et non un design vraiment personnalisé à votre image. Par ailleurs, cela signifie que votre thème principal risque de ne pas être adapté à certaines tailles d’écran intermédiaires (tablettes, petits écrans d’ordinateur, etc).
Modèles Blogger gratuits et responsive
Vous trouverez ci-dessous une sélection de 12 modèles pour Blogger : ce sont tous des thèmes gratuits en responsive design. Je les ai testés sur l’outil de compatibilité mobile de Google et ils sont tous considérés comme adaptés aux mobiles à l’heure où j’écris cet article. En effet, certains sites vous annoncent que les templates sont compatibles mais en réalité, ils ne répondent pas aux critères de lisibilité de Google (texte trop petit par exemple, etc).Classic Tradition par VeeThemes
Ce modèle Blogger épuré fait la part belle aux images, affichées en grande taille. Il possède un menu mobile, est compatible avec les principaux navigateurs (Chrome, Mozilla, Safari, Internet Explorer 8+). Il est également livré avec un widget qui affiche des suggestions d’articles similaires en bas de chaque post et un widget pour afficher un article aléatoire.Trendy par Themexpose
Pour les adeptes des menus latéraux, impossible de ne pas parler de Trendy, un joli design signé Themexpose, qui propose une version rouge (ci-dessous) et une version où c’est le vert qui domine. Des titres bien visibles et en majuscules et une présentation claire pour ce thème responsive gratuit.
Sora Craft par Sora Templates
Tous les thèmes de Sora Templates ne passent hélas pas avec succès le test de compatibilité de Google… mais c’est bon pour Sora Craft ! Un thème gratuit au look assez pro, avec un menu mobile qui fonctionne sans problème.
Simplify par My Blogger Themes
Simplify est un thème responsive gratuit pour Blogger qui va à l’essentiel sans perdre d’espace en haut de page pour le logo, affiché sur la même ligne que le menu. Il comporte aussi un moteur de recherche bien visible. Ne vous arrêtez pas au fond d’écran façon « carreaux de piscine », Blogger vous permet de modifier le code de vos templates donc il est assez facile de le retirer et de le remplacer par un fond uni ou différent pour un résultat plus épuré !
Wedding Mag par Templateism
Ce thème 100% responsive pour Blogger permet d’afficher une grande bannière en page d’accueil si vous le souhaitez et présente les posts d’une manière claire et concise qui donne en un clin d’oeil une idée du contenu. Le design permet aussi d’afficher des suggestions d’articles sous chaque post.
Bridal par Sora Templates
Comme Wedding Mag, Bridal est un thème présenté autour de l’univers du mariage… mais adaptable à bien d’autres thématiques ! Un menu déroulant, un slider en page d’accueil pour mettre en valeur des photos, une place importante donnée à l’image et un design responsive bien sûr !
Dream Grid par OddThemes
Un design très chic avec un menu latéral sur fond noir, un affichage « type grid » très lisible et efficace.
Loveria par Sora Templates
Loveria est un thème épuré aux couleurs acidulées. Avec un footer sur trois colonnes, un slider pour mettre en valeur les derniers posts et un menu avec effet de survol sur les liens, ce modèle Blogger permet d’imaginer pas mal de possibilités de personnalisation.
Proxima par ThemeXpose
Un modèle Blogger gratuit dédié aux adeptes des images ! Ces thèmes ne me paraissent pas toujours très fonctionnels car ils obligent le visiteur à scroller pour accéder au contenu… mais si vous adorez, voici un thème pour vous. En plus du grand slider en page d’accueil, les posts eux-mêmes sont présentés grâce à des images avec des effets de survol.
Velocity par VeeThemes
Un autre très joli design signé VeeThemes avec Velocity. Il est mobile-friendly, il est sobre tout en ayant une touche de couleur pour égayer tout ça.
Pratico par ThemeXpose
Sobriété pour ce modèle Blogger qui a tout de même sa petite touche bien à lui avec son effet « coin de page corné » et son menu fixe en haut de page (le menu reste visible même quand le visiteur descend sur la page).
FreshNews par PBTemplates
FreshNews est un thème assez complet : des menus déroulants, un slideshow, un widget pour afficher des articles similaires, un fil d’Ariane pour indiquer à vos visiteurs où ils se trouvent. Beaucoup de possibilités avec ce template gratuit ! Le fond de base est sombre mais il peut être changé sans problème.NOTE – La démo est considérée comme « non adaptée aux mobiles » par Google mais en installant le modèle sur Blogger et en choisissant dans modèle mobile l’option « Personnaliser », tout marche bien !

J’espère que cette sélection vous donnera quelques idées pour personnaliser votre blog Blogger… et vous montrera un échantillon de ce qu’il est possible de faire sur cette plateforme ! Vous avez eu du mal à trouver votre thème de blog la première fois ?