mardi 28 avril 2015
dimanche 26 avril 2015
astuce
Voir la DEMO
Etape 1. Connectez-vous à votre tableau de bord Blogger et cliquez sur votre blog
Etape 2. Allez dans "Mise en page" et cliquez sur le lien "Ajouter un gadget" sur le côté droit
Etape 3. Dans la fenêtre pop-up, faites défiler et sélectionnez le gadget "HTML / JavaScript":
Etape 4. Collez le code du widget choisi trouvé ci- dessus.
Etape 5. Cliquez sur le bouton "Enregistrer" ... et c'est fini!
Fixer un calendrier et assurez-vous que vous faites des articles réguliérement sur votre blog. Les messages seront automatiquement mis à jour sur votre widget, et les lecteurs peuvent consulter cette information quand ils le veulent. Ajoutez votre widget articles récents pour Blogger sur chaque page du blog ou dans votre modèle afin que les messages encourage les visiteurs à continuer la lecture des autres articles, augmentant ainsi le temps total passé sur votre blog.
Gadgets articles récents pour blogger avec des nouveaux styles
Pour les blogueurs qui sont fiers de publier du nouveau contenu régulièrement, un nouveau gadget qui affichent les récents articles pour le Blogger Blogspot peut être un outil sympa. Un gadget article récent pour le blogueur est une alerte de dernières nouvelles que les journalistes web aiment utiliser pendant leurs rapports.
Voir la DEMO
L'ajout d'un gadget article récent pour le Blogueur permet à réduire la dépendance à la newslettre et obliger les visiteur à revenir jeter un coup d’œil des nouveaux articles à l'aide de ce gadget articles Récents avec un design sympa.
Style #1
<script style="text/javascript" src="http://helplogger.googlecode.com/svn/trunk/helplogger/recentpoststhumbs.js"></script>
<script style="text/javascript">
var posts_no = 5;
var showpoststhumbs = true;
var readmorelink = true;
var showcommentslink = false;
var posts_date = true;
var post_summary = true;
var summary_chars = 70;
</script>
<script src="/feeds/posts/default?orderby=published&alt=json-in-script&callback=showlatestpostswiththumbs"></script>
<a style="font-size: 9px; color: #CECECE; float: right; margin: 5px;" href="http://www.cyberledauphin.com/2015/04/gadgets-articles-recents-pour-blogger.html" rel="nofollow">Recent Posts Widget</a>
<noscript>Your browser does not support JavaScript!</noscript>
<link href='http://fonts.googleapis.com/css?family=Ubuntu+Condensed' rel='stylesheet' type='text/css' />
<style type="text/css">
img.recent-post-thumb {width:50px;height:50px;float:right;margin: 5px -5px 0px 0px; border-radius: 100%; padding: 3px;background: #fff}
.recent-posts-container {font-family: 'Ubuntu Condensed', sans-serif; float: left;width: 100%;min-height: 55px;margin: 5px 0px 5px 0px;padding: 0;font-size:12px;}
ul.recent-posts-container {list-style-type: none; background: #fff;padding: 0px; }
ul.recent-posts-container li:nth-child(1n+0) {background: #F49A9A; width: 100%}
ul.recent-posts-container li:nth-child(2n+0) {background: #FCD092; width: 95%}
ul.recent-posts-container li:nth-child(3n+0) {background: #FFF59E; width: 90%;}
ul.recent-posts-container li:nth-child(4n+0) {background: #E1EFA0; width: 85%;}
ul.recent-posts-container li:nth-child(5n+0) {background: #B1DAEF; width: 80%;}
ul.recent-posts-container li {padding:5px 10px;min-height:50px; list-style-type: none; margin: 0px 5px -5px 5px; color: #777;}
.recent-posts-container a { text-decoration:none; }
.recent-posts-container a:hover { color: #222;}
.post-date {color:#e0c0c6; font-size: 11px; }
.recent-post-title a {font-size: 14px;color: #444; font-weight: bold;}
.recent-post-title {padding: 6px 0px;}
.recent-posts-details a{ color: #222;}
.recent-posts-details {padding: 5px 0px 5px; }
</style>
Style #2
<div class="recentpoststyle">
<script src="http://helplogger.googlecode.com/svn/trunk/helplogger/recentposts.js"></script>
<script>
var posts_no = 5;var posts_date = true;var post_summary = true;var summary_chars = 80;</script>
<script src="/feeds/posts/default?orderby=published&alt=json-in-script&callback=showlatestposts">
</script><a style="font-size: 9px; color: #CECECE; float: right; margin: 5px;" href="http://www.cyberledauphin.com/2015/04/gadgets-articles-recents-pour-blogger.html" rel="nofollow">Recent Posts Widget</a>
<noscript>Your browser does not support JavaScript!</noscript>
<style type="text/css">
.recentpoststyle {counter-reset: countposts;list-style-type: none;}
.recentpoststyle a {text-decoration: none; color: #49A8D1;}
.recentpoststyle a:hover {color: #000;}
.recentpoststyle li:before {content: counter(countposts,decimal);counter-increment: countposts;float: left;z-index: 2;position:relative;font-size: 20px;font-weight: bold;color: #fff;background: #69B7E2; margin: 15px 5px 0px -6px; padding: 0px 10px; border-radius: 100%;}
li.recent-post-title { padding: 5px 0px;}
.recent-post-title { font-family: "Avant Garde",Avantgarde,"Century Gothic",CenturyGothic,AppleGothic,sans-serif;}
.recent-post-title a {color: #444;font-size: 13px; text-decoration: none; padding: 2px; font-weight: bold;}
.post-date {padding: 5px 2px 5px 30px; font-size: 11px; color: #999; margin-bottom: 5px;}
.recent-post-summ { border-left: 1px solid #69B7E2; color: #777; padding: 0px 5px 0px 20px; margin-left: 11px; font-family: Garamond,Baskerville,"Baskerville Old Face","Hoefler Text","Times New Roman",serif; font-size: 15px;}
</style></div>
Style #3
<script style="text/javascript" src="http://helplogger.googlecode.com/svn/trunk/helplogger/recentpoststhumbs.js"></script>
<script style="text/javascript">
var posts_no = 5;
var showpoststhumbs = true;
var readmorelink = true;
var showcommentslink = true;
var posts_date = true;
var post_summary = true;
var summary_chars = 70;</script>
<script src="/feeds/posts/default?orderby=published&alt=json-in-script&callback=showlatestpostswiththumbs"></script>
<a style="font-size: 9px; color: #CECECE; float: right; margin: 5px;" href="http://www.cyberledauphin.com/" rel="nofollow">Recent Posts Widget</a>
<noscript>Your browser does not support JavaScript!</noscript>
<link href='http://fonts.googleapis.com/css?family=Oswald' rel='stylesheet' type='text/css'/>
<style type="text/css">
img.recent-post-thumb {padding:2px;width:65px;height:65px;float:left;margin: 0px 10px 10px; background: #fff; border: 1px solid #69B7E2;}
.recent-posts-container {font-family: 'Oswald', sans-serif; float: left;width: 100%;min-height: 70px;margin: 5px 0px 5px 0px;padding: 0;font-size:12px;}
ul.recent-posts-container li {padding:5px 0px;min-height:65px; list-style-type: none; margin-bottom: 5px;}
ul.recent-posts-container {counter-reset: countposts;list-style-type: none;}
ul.recent-posts-container li:before {content: counter(countposts,decimal);counter-increment: countposts;z-index: 2;position:absolute; left: 15px; font-size: 13px;font-weight: bold;color: #fff;background: #69B7E2;padding: 4px 10px; border-radius: 100%;}
.recent-posts-container a { text-decoration:none; }
.recent-post-title a {font-size: 13px; text-transform: uppercase; color: #2aace3;}
.recent-posts-details {margin: 5px 0px 0px 92px; }
.recent-posts-details a{ color: #777;}
</style>
Style #4
<script style="text/javascript" src="http://helplogger.googlecode.com/svn/trunk/helplogger/recentposts2.js"></script>
<script style="text/javascript">
var posts_no = 5;
var showpoststhumbs = false;
var readmorelink = true;
var showcommentslink = true;
var posts_date = true;
</script>
<script src="/feeds/posts/default?orderby=published&alt=json-in-script&callback=showlatestpostswiththumbs"></script>
<a style="font-size: 9px; color: #CECECE; float: right; margin: 5px;" href="http://www.cyberledauphin.com/">Recent Posts Widget</a>
<noscript>Your browser does not support JavaScript!</noscript>
<link href='http://fonts.googleapis.com/css?family=Oswald' rel='stylesheet' type='text/css'/>
<style type="text/css">
img.recent-post-thumb {padding: 2px; width:35px;height:35px;float:right;margin: -14px 0px 0px 5px; border: 1px solid #cea5ac; border-radius: 10%;}
.recent-posts-container {font-family: 'Oswald', sans-serif; float: left;width: 100%;min-height: 70px;margin: 5px 0px 5px 0px;padding: 0;font-size:12px;}
ul.recent-posts-container li {padding:5px 0px;min-height:65px; list-style-type: none; margin: 0px 10px 5px 35px;}
ul.recent-posts-container {counter-reset: countposts;list-style-type: none;}
ul.recent-posts-container li:before {content: counter(countposts,decimal);counter-increment: countposts;z-index: 2;position:absolute; left: 5px; font-size: 16px;color: #4D4D4D;background: #F7F7F7;padding: 9px 14px; border: 1px solid #efefef;}
.recent-posts-container a { text-decoration:none; }
.recent-posts-container a:hover{color: #4DACE3;}
.post-date {color:#e0c0c6; font-size: 11px; }
.recent-post-title a {font-size: 13px; text-transform: uppercase; color: #5C4D4D;}
.recent-post-title { margin: 5px 0px; }
.recent-posts-details {border-top: 4px solid #AC707A; margin-top: 5px; padding-top: 5px;}
.recent-posts-details a{ color: #888;}
a.readmorelink {color: #4DACE3;}
</style>
Style #5
<script style="text/javascript" src="https://helplogger.googlecode.com/svn/trunk/helplogger/recentposts2.js"></script>
<script style="text/javascript">
var posts_no = 5;
var showpoststhumbs = true;
var readmorelink = true;
var showcommentslink = true;
var posts_date = true;
</script>
<script src="/feeds/posts/default?orderby=published&alt=json-in-script&callback=showlatestpostswiththumbs" rel="nofollow"></script>
<a style="font-size: 9px; color: #CECECE; float: right; margin: 5px;" href="http://www.cyberledauphin.com/2015/04/gadgets-articles-recents-pour-blogger.html" rel="nofollow">Recent Posts Widget</a>
<noscript>Your browser does not support JavaScript!</noscript>
<link href='http://fonts.googleapis.com/css?family=Lobster|Gloria+Hallelujah' rel='stylesheet' type='text/css' />
<style type="text/css">
img.recent-post-thumb {width:50px;height:50px;float:right;margin: -4px -35px 0px 0px; border: 4px solid #FCD6CB; border-radius: 100%;}
.recent-posts-container {font-family: 'Gloria Hallelujah', cursive; float: left;width: 100%;min-height: 55px;margin: 5px 0px 5px 0px;padding: 0;font-size:12px;}
ul.recent-posts-container {counter-reset: countposts;list-style-type: none; background: #fff; }
ul.recent-posts-container li:before {content: counter(countposts,decimal);counter-increment: countposts;z-index: 2;position:absolute; left: -20px; font-size: 16px;color: #616662;background: #FCD6CB;padding: 9px 14px; border-radius: 100%; margin-top: 15px;}
ul.recent-posts-container li {padding:5px 0px;min-height:50px; list-style-type: none; margin: -2px 5px 5px 5px; border-top: 2px solid #FCD6CB;}
ul.recent-posts-container {border: 2px solid #FCD6CB; }
.recent-posts-container a { text-decoration:none; }
.recent-posts-container a:hover { color: #222;}
.post-date {color:#e0c0c6; font-size: 11px; }
.recent-post-title a {font-size: 14px;color: #616662;}
.recent-post-title {padding: 6px 0px;}
.recent-posts-details a{ color: #888;}
.recent-posts-details {padding-bottom: 5px;}
a.readmorelink {color: #4DACE3;}
</style>
Comment ajouter le Gadget récents Articles pour Blogger :
Voulez ajouter un des styles ci-dessus ? Suivez juste les étapes suivants ci-dessous :Etape 1. Connectez-vous à votre tableau de bord Blogger et cliquez sur votre blog
Etape 2. Allez dans "Mise en page" et cliquez sur le lien "Ajouter un gadget" sur le côté droit
Etape 3. Dans la fenêtre pop-up, faites défiler et sélectionnez le gadget "HTML / JavaScript":
Etape 4. Collez le code du widget choisi trouvé ci- dessus.
Etape 5. Cliquez sur le bouton "Enregistrer" ... et c'est fini!
Garder votre blog à jour
L'utilisation d'un widget post récent pour Blogger peut vraiment vous 'améliorer le design de votre blog. Comme vous pouvez le voir sur les images ci- dessus.Fixer un calendrier et assurez-vous que vous faites des articles réguliérement sur votre blog. Les messages seront automatiquement mis à jour sur votre widget, et les lecteurs peuvent consulter cette information quand ils le veulent. Ajoutez votre widget articles récents pour Blogger sur chaque page du blog ou dans votre modèle afin que les messages encourage les visiteurs à continuer la lecture des autres articles, augmentant ainsi le temps total passé sur votre blog.
astuce, windows xp
Que ce soit lors de l’installation ou de la suppression d’un logiciel ou d’un composant de Windows, ou bien lors de l’installation d’un nouveau matériel, vous pouvez avoir besoin du CD-Rom de Windows XP. Plutôt que d’avoir à le sortir et à l’insérer dans votre lecteur à chaque fois, vous pouvez le copier sur votre disque dur. Ainsi, vous ne risquez pas de l’abîmer, et surtout, l’accès aux données sera beaucoup plus rapide.
Copier le CD de Windows XP sur son disque dur - Windows XP
Copier le CD de Windows XP sur son disque dur - Windows XP
Que ce soit lors de l’installation ou de la suppression d’un logiciel ou d’un composant de Windows, ou bien lors de l’installation d’un nouveau matériel, vous pouvez avoir besoin du CD-Rom de Windows XP. Plutôt que d’avoir à le sortir et à l’insérer dans votre lecteur à chaque fois, vous pouvez le copier sur votre disque dur. Ainsi, vous ne risquez pas de l’abîmer, et surtout, l’accès aux données sera beaucoup plus rapide.
- Insérez le CD-Rom de Windows XP dans votre lecteur puis double-cliquez sur l’icône Poste de travail.
- Cliquez avec le bouton droit sur le lecteur contenant le CD de Windows XP, puis choisissez la commande Explorer.

- Sélectionnez ensuite le dossier i386, déroulez le menu Édition, puis cliquez sur la commande Copier. Vous pouvez utiliser également le raccourci clavier Ctrl + C.

- Toujours dans l’explorateur, ouvrez votre disque dur puis placez-vous dans le dossier dans lequel vous souhaitez copier le CD de Windows, à la racine C:\ par exemple.
- Collez alors le dossier i386 que vous avez copié, en déroulant le menu Édition, puis en cliquant sur Coller (ou en tapant Ctrl + V).

- Les fichiers d’installation de Windows XP provenant du CD se trouvent désormais dans le dossier C:\i386 (ou dans un autre dossier si vous avez personnalisé le chemin).
astuce, windows xp
Vous avez copié le CD de Windows XP sur votre disque dur ? Pour qu’un programme ayant besoin du CD-Rom de Windows XP aille directement chercher les fichiers sur votre disque dur, vous devez modifier le Registre
Utiliser le CD de Windows XP copié sur son disque dur - Windows XP
Utiliser le CD de Windows XP copié sur son disque dur - Windows XP
Vous avez copié le CD de Windows XP sur votre disque dur ? Pour qu’un programme ayant besoin du CD-Rom de Windows XP aille directement chercher les fichiers sur votre disque dur, vous devez modifier le Registre
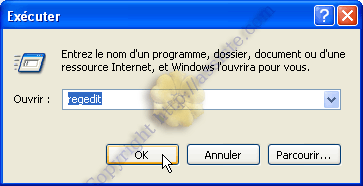
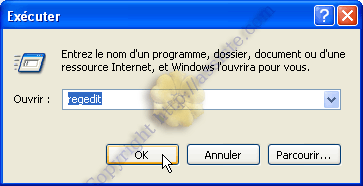
- Cliquez sur le bouton Démarrer, sur Exécuter, saisissez regedit puis validez par Entrée. L’éditeur du Registre s’ouvre alors.

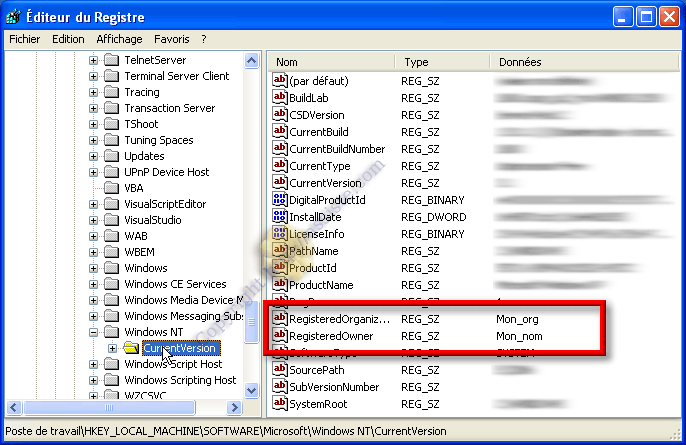
- Naviguez alors jusqu’à la clé HKEY_LOCAL_MACHINE, Software, Microsoft, Windows NT, CurrentVersion.

- Dans le panneau droit de la fenêtre, double-cliquez sur la valeur SourcePath.
- Saisissez alors dans la zone de texte Données de la valeur, le chemin complet du dossier i386, C:\i386 dans notre exemple. Validez ensuite par OK.

- Fermez enfin l’éditeur du Registre, puis redémarrez votre ordinateur pour valider la modification.
astuce, windows xp
Comment changer le nom de l'utilisateur enregistré d'une licence Windows XP ?
Comment changer le nom de l'utilisateur enregistré d'une licence Windows XP ?
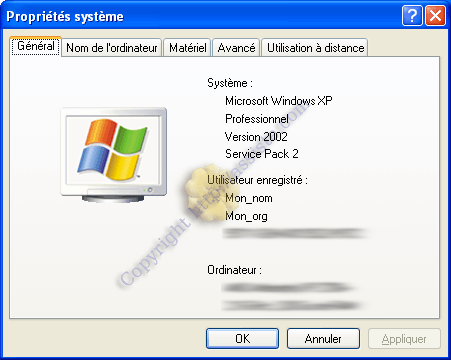
Lorsque vous avez installé Windows, vous avez déclaré un nom d'utilisateur et un nom d'organisation (société) auxquels cette licence de Windows est attribuée.
Par la suite, vous souhaitez en changer (changement de votre nom suite à un mariage, changement de raison sociale de la société, achat ou vente d'occasion de l'ordinateur avec changement de propriétaire...)
Recommandation importante
L'Internet étant une zone de non droit où l'espionnage et le profiling sont roi, veillez à protéger votre vie privée en ne donnant que des informations "bidons" chaque fois que vous pouvez le faire. C'est ici le cas. Ne donnez pas votre nom réel ni le nom de votre organisation (employeur, société, adresse etc...). Les informations données ici n'ont aucune incidence et aucune valeur dans le cadre du contrat de licence Windows ni dans son fonctionnement.
Manipulation identique sous XP Pro et XP Home :
Cliquez sur le bouton "Démarrer"
Cliquez sur "Exécuter"
Saisissez "regedit" (sans les guillemets)
Cliquez sur le bouton "Ok"

Vous êtes désormais dans l'éditeur de la base de registre de Windows. Une fenêtre à 2 volets s'affiche. Le volet de gauche vous permet de naviguer dans les hiérarchies de cette base de données des "clés d'enregistrement" dites "clés de registre". Le volet de droite vous montre les noms des diverses valeurs que peuvent renfermer ces clés et les valeurs elles-mêmes contenues.
Des abréviations sont souvent utilisées pour le volet de gauche :
HKCR = HKEY_CLASSES_ROOT
HKCU = HKEY_CURRENT_USER
HKLM = HKEY_LOCAL_MACHINE
HKUS = HKEY_USERS
HKCC = HKEY_CURRENT_CONFIG
Etc. ... (il y a d'autres hiérarchies cachées)
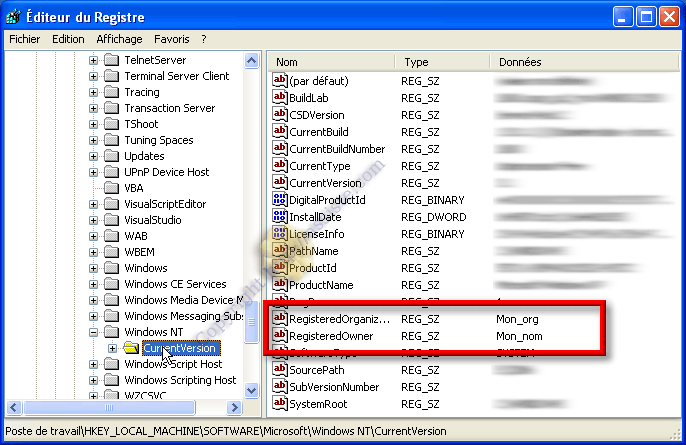
Les deux valeurs à changer qui nous intéressent se trouvent dans la clé
HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows NT\CurrentVersion
Vous cliquez sur le petit signe chaque fois qu'il le faut pour déployer la "branche".
chaque fois qu'il le faut pour déployer la "branche".

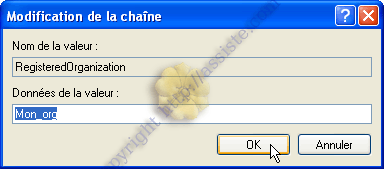
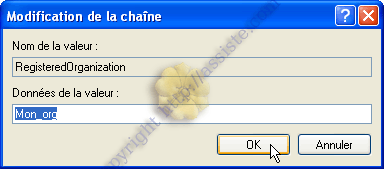
Dans le volet de droite, faites un double clic sur la valeur dont le nom est RegisteredOrganization
Une boîte s'ouvre
Changez la "donnée" de cette valeur (RegisteredOrganization) en ce que vous voulez (Le nom de votre société ou Maison ou Zut etc. ...)

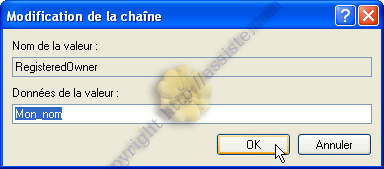
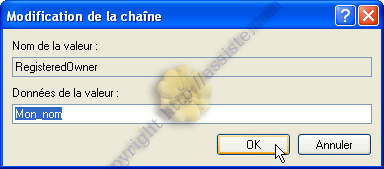
Toujours dans le volet de droite, faites un double clic sur la valeur dont le nom est RegisteredOwner
La même boîte s'ouvre
Changez la "donnée" de cette valeur (RegisteredOwner) en ce que vous voulez (Votre nom ou Anonyme ou Secret etc. ...)

Fermez l'éditeur du registre
Redémarrez votre ordinateur
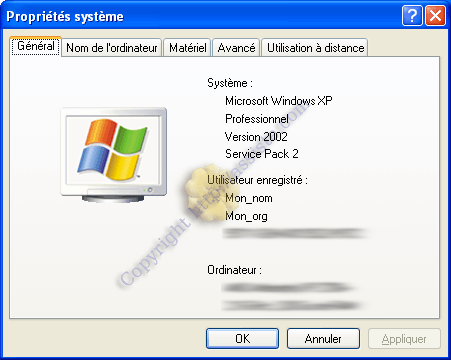
Vérifiez en faisant :
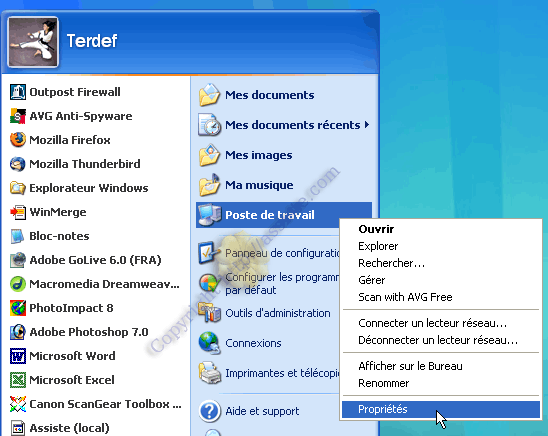
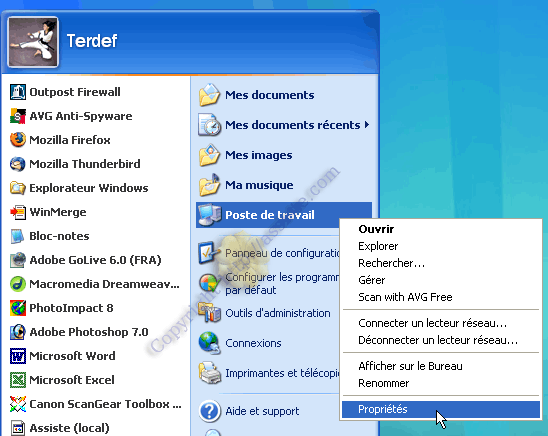
Démarrer > Clic droit (clic avec le bouton droit de la souris) sur "Poste de travail" > Propriétés


Par la suite, vous souhaitez en changer (changement de votre nom suite à un mariage, changement de raison sociale de la société, achat ou vente d'occasion de l'ordinateur avec changement de propriétaire...)
Recommandation importante
L'Internet étant une zone de non droit où l'espionnage et le profiling sont roi, veillez à protéger votre vie privée en ne donnant que des informations "bidons" chaque fois que vous pouvez le faire. C'est ici le cas. Ne donnez pas votre nom réel ni le nom de votre organisation (employeur, société, adresse etc...). Les informations données ici n'ont aucune incidence et aucune valeur dans le cadre du contrat de licence Windows ni dans son fonctionnement.
Manipulation identique sous XP Pro et XP Home :
Cliquez sur le bouton "Démarrer"
Cliquez sur "Exécuter"
Saisissez "regedit" (sans les guillemets)
Cliquez sur le bouton "Ok"

Vous êtes désormais dans l'éditeur de la base de registre de Windows. Une fenêtre à 2 volets s'affiche. Le volet de gauche vous permet de naviguer dans les hiérarchies de cette base de données des "clés d'enregistrement" dites "clés de registre". Le volet de droite vous montre les noms des diverses valeurs que peuvent renfermer ces clés et les valeurs elles-mêmes contenues.
Des abréviations sont souvent utilisées pour le volet de gauche :
HKCR = HKEY_CLASSES_ROOT
HKCU = HKEY_CURRENT_USER
HKLM = HKEY_LOCAL_MACHINE
HKUS = HKEY_USERS
HKCC = HKEY_CURRENT_CONFIG
Etc. ... (il y a d'autres hiérarchies cachées)
Les deux valeurs à changer qui nous intéressent se trouvent dans la clé
HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows NT\CurrentVersion
Vous cliquez sur le petit signe

Dans le volet de droite, faites un double clic sur la valeur dont le nom est RegisteredOrganization
Une boîte s'ouvre
Changez la "donnée" de cette valeur (RegisteredOrganization) en ce que vous voulez (Le nom de votre société ou Maison ou Zut etc. ...)

Toujours dans le volet de droite, faites un double clic sur la valeur dont le nom est RegisteredOwner
La même boîte s'ouvre
Changez la "donnée" de cette valeur (RegisteredOwner) en ce que vous voulez (Votre nom ou Anonyme ou Secret etc. ...)

Fermez l'éditeur du registre
Redémarrez votre ordinateur
Vérifiez en faisant :
Démarrer > Clic droit (clic avec le bouton droit de la souris) sur "Poste de travail" > Propriétés


jeudi 23 avril 2015
astuce, code html
Mais si on veut ajouter un bloc publicitaire sous le titre d'un post ou directement en-dessous d'un post, c'est un peu plus compliqué.
Pourtant, Google AdSense recommande d'insérer des blocs publicitaires sous l'article ou même dans l'article. Mais il n'est pas possible de le faire avec le module 'Mise en page'.
Alors je vais vous expliquer comment l'ajouter dans votre modèle Blogger Template.
Exemple Vous allez avoir un code du type :
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- xxxxxx -->
<ins class="adsbygoogle"
style="display:inline-block;width:300px;height:250px"
data-ad-client="ca-pub-xxxxxxxxxxxxxxx"
data-ad-slot="xxxxxxxxxx"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</script>
Comment ajouter une pub adsense à l’intérieur des articles dans blogger
Comment ajouter une pub adsense à l’intérieur des articles dans blogger
Ajouter un bloc AdSense sous le titre du blog est assez simple dans Blogger.Mais si on veut ajouter un bloc publicitaire sous le titre d'un post ou directement en-dessous d'un post, c'est un peu plus compliqué.
Pourtant, Google AdSense recommande d'insérer des blocs publicitaires sous l'article ou même dans l'article. Mais il n'est pas possible de le faire avec le module 'Mise en page'.
Alors je vais vous expliquer comment l'ajouter dans votre modèle Blogger Template.
Procédure:
1/ Création du bloc AdSense :
- Dans Google AdSense, créez un bloc publicitaire et récupérer le code HTML
- Copiez le code obtenu
Exemple Vous allez avoir un code du type :
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- xxxxxx -->
<ins class="adsbygoogle"
style="display:inline-block;width:300px;height:250px"
data-ad-client="ca-pub-xxxxxxxxxxxxxxx"
data-ad-slot="xxxxxxxxxx"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</script>
- Ouvrez votre blog et allez dans 'Modèle'
- Sauvegarder votre template en cliquant sur Sauvegarder/Restaurer en haut à droite.
- Cliquez sur 'Modifier le code HTML'
- Cherchez la chaîne de caractères <div class=’post-header-line-1′/>
- Collez votre code AdSense à la ligne suivante en faisant précéder par <center> pour centrer le bloc et en terminant par </center>: <center>votre code AdSense</center>
3/ Pour placer le bloc AdSense au bas de votre article:
- Cherchez la chaîne de caractères <data:post.body/>
- Collez votre code AdSense à la ligne suivante en faisant précéder par <center> pour centrer le bloc et en terminant par </center>
<center>votre code AdSense</center> - Si vous trouver plus d'un <data:post.body/>, insérez le code sous le premier, vérifiez l'affichage et, si nécessaire, effacez et collez le bloc de code sous le suivant
- Après avoir rédigé votre annonce
- Cliquer sur HTML qui se trouve vers le haut de la page à côté de Rédiger
- Insérer le blog Adsense à l'endroit ou vous le souhaitez.
blog, blogger, code html
S'abonner à un blog de façon anonyme ou publique
S'abonner à un blog de façon anonyme ou publique
Cet article explique comment vos informations s'affichent lorsque vous vous abonnez à un blog sur Google Friend Connect et dans la liste de lecture. Vous avez la possibilité de vous abonner aux blogs en mode public ou privé, en fonction de la quantité d'informations que vous souhaitez mettre à la disposition des autres.
Abonnement à un blog en mode public
Lorsque vous vous abonnez à un blog en mode public :- L'image de votre profil et un lien d'accès à votre profil Blogger apparaissent dans la section des abonnés du blog, ainsi que sur le tableau de bord du propriétaire de ce blog.
- Le blog s'affiche dans votre profil Google Friend Connect.
- Le blog apparaît sur tous les sites Web auxquels vous vous êtes inscrit à l'aide de Friend Connect.
- Les mises à jour du blog apparaissent dans la liste de lecture de votre tableau de bord.
Abonnement à un blog en mode privé
Lorsque vous vous abonnez à un blog en mode privé :- Ni l'image de votre profil, ni le lien d'accès à votre profil n'apparaissent dans la section des abonnés du blog.
- Le blog ne s'affiche pas dans votre profil Google Friend Connect.
- Les mises à jour du blog apparaissent dans la liste de lecture de votre tableau de bord.
astuce, blogger, code html
Pour ce faire, rédigez le contenu dans une balise
Voici les attributs de la balise "b:include" :
Il est important de noter avant tout la façon dont la section "main" inclut la section "post". Elle transmet un article de blog qu'elle appelle "p" et la section incluse y fait référence comme étant sa variable "post", puis elle imprime le titre.
Notez que la section "include" ne s'exécute que si la valeur d'index est inférieure à 10. Par conséquent, 10 articles maximum seraient affichés dans cet exemple (l'index commence à 0).
Vous pouvez choisir le nom voulu pour la partie 'identifier' (i). Il est alors utilisé au début de chaque nouvel élément de la liste, à chaque apparition dans la boucle. Le jeu de données spécifié pour les valeurs peut être toute partie des données décrites comme étant une liste d'éléments dans l'article sur les balises de données.
Ainsi, dans le widget des articles de blog,
Notez la façon dont le "i" prend successivement la valeur de chaque article de sorte que vous pouvez obtenir le titre de chacun d'eux.
Cet exemple crée la liste non triée suivante :
Les balises
La "condition" peut être une action ou un élément vrai ou faux. Certaines balises (comme la balise
données.
Exemple
Balises de widget pour les mises en page
Balises de widget pour les mises en page
Lorsque vous utilisez le modèle de mise en page pour créer le corps de votre blog, servez-vous des widgets pour ajouter des éléments à la page, comme des images et un blogroll.
Balises d'exclusion
Types de balise
Cette section décrit le code HTML à employer dans les balises de fermeture.Balises d'exclusion
Dans quels cas utiliser les balises d'inclusion
Les balises d'inclusion s'avèrent particulièrement utiles si vous souhaitez réutiliser une section de code à plusieurs endroits ou, au contraire, l'inclure dans certaines conditions uniquement.Pour ce faire, rédigez le contenu dans une balise
b:includable, puis utilisez la balise b:include aux endroits où ce contenu doit apparaître.Format
<b:includable id='main' var='thiswidget'>
[insérez ici le contenu souhaité]
</b:includable>Attributs
- id : (obligatoire) identifiant unique composé de lettres et de chiffres. Chaque widget doit comporter une section "includable" avec le code id='main'.
- var : (facultatif) identifiant composé de lettres et de chiffres, servant à référencer les données au sein de cette section.
id='new', vous pouvez ensuite y faire référence dans la section "includable" principale avec le code <b:include name='new' />, afin qu'elle s'affiche.Voici les attributs de la balise "b:include" :
- name : (obligatoire) identifiant composé de lettres et de chiffres. Ce nom doit correspondre à l'identifiant d'une section
b:includabledans le même widget. - data : (facultatif) expression ou élément de données à transmettre dans la section "includable". Ces données deviennent la valeur de l'attribut "var" dans la section "includable".
- cond : (facultatif) expression qui conditionne l'exécution de la balise "include" uniquement si son résultat est vrai. Cet attribut équivaut à l'attribut "cond" de la balise "b:if".
Exemple
Voici un exemple d'utilisation des balisesb:includable et b:include.Il est important de noter avant tout la façon dont la section "main" inclut la section "post". Elle transmet un article de blog qu'elle appelle "p" et la section incluse y fait référence comme étant sa variable "post", puis elle imprime le titre.
Notez que la section "include" ne s'exécute que si la valeur d'index est inférieure à 10. Par conséquent, 10 articles maximum seraient affichés dans cet exemple (l'index commence à 0).
<b:includable id='main'>
<b:loop var='p' index='index' values='posts'>
<b:include name='post' data='p' cond='index < 10'/>
</b:loop>
</b:includable>
<b:includable id='post' var='post'>
Title: <data:post.title/>
</b:includable> Exemples
- La balise <data:title/> imprime le titre du widget.
- La balise <data:photo.url/> - Size: <data.photo.width /> x <data.photo.height /> imprime les attributs d'impression d'un composant de la balise "photo". Une photo peut avoir plusieurs composants tels que "url", "height" et "width". Le point "." permet d'indiquer que l'URL recherchée est celle de la photo.
Autres exemples
Consultez la liste complète des balises de données de mise en page disponibles. Boucles ( Balise "b:loop")
Dans quels cas utiliser la balise "b:loop"
La baliseb:loop vous permet de répéter plusieurs fois une section de contenu. Elle est principalement utilisée pour imprimer chaque article de blog d'une liste d'articles sur une page donnée ou chaque commentaire, chaque libellé, etc.Format
Le format général d'utilisation d'une boucle est le suivant :<b:loop var='identifier' values='set-of-data'>
[le contenu répété figure ici]
</b:loop>Vous pouvez choisir le nom voulu pour la partie 'identifier' (i). Il est alors utilisé au début de chaque nouvel élément de la liste, à chaque apparition dans la boucle. Le jeu de données spécifié pour les valeurs peut être toute partie des données décrites comme étant une liste d'éléments dans l'article sur les balises de données.
Ainsi, dans le widget des articles de blog,
posts est une liste. La présence d'un code (comme celui qui suit) passe en boucle sur chaque article et imprime le titre de chacun d'eux, avec les balises d'en-tête.<b:loop var='i' values='data:posts'>
<h2><data:i.title/></h2>
</b:loop>Notez la façon dont le "i" prend successivement la valeur de chaque article de sorte que vous pouvez obtenir le titre de chacun d'eux.
Plage de chiffres
Une balise de boucle vous permet de passer plusieurs fois sur une plage de chiffres (inclus), comme "1 to 3" ou "-3 to -9", la valeur de la variable prenant la valeur du chiffre. L'exemple ci-dessous crée une liste non triée des chiffres 1, 2 et 3.<b:loop var='i' values='1 to 3'>
<li><data:i /></li>
</b:loop>Attribut "index"
Les balises de boucle ont également l'attribut facultatif "index" qui donne l'index, commençant par zéro, du passage actuel dans la boucle.<ul>
<b:loop var='number' index='index' values='9 to 7'>
<li>Index: <data:index />, Number: <data:number /></li>
</b:loop>
</ul>Cet exemple crée la liste non triée suivante :
- Index: 0, Number: 9
- Index: 1, Number: 8
- Index: 2, Number: 7
Dans quels cas utiliser les balises "if", "elseif" et "else"
Utilisez les balisesb:if, b:elseif et b:else pour afficher un contenu différent selon le contexte. Il se peut, par exemple, que vous souhaitiez afficher un certain texte sur la page d'accueil uniquement, et un autre texte sur les pages des différents articles.Format
<b:if cond='condition'>
[contenu à afficher si la condition est vraie]
<b:elseif cond='autre condition'>
[contenu à afficher si aucune condition if ou elseif n'est encore vraie]
<b:else/>
[contenu à afficher si aucune condition if ou elseif n'est remplie]
</b:if>Les balises
b:elseif et b:else sont facultatives. Sans elles, le contenu peut être soit le contenu répertorié dans la section "b:if", soit rien. Toutefois, la balise de fermeture </b:if> est obligatoire dans chaque cas.La "condition" peut être une action ou un élément vrai ou faux. Certaines balises (comme la balise
allowComments d'un article de blog) constituent en elles-mêmes des valeurs de type vrai/faux. Comparez les autres données à des valeurs spécifiques pour obtenir une valeur vraie ou fausse. Voici quelques exemples :<b:if cond='data:post.showBacklinks'>
Vraie si l'article actuel est paramétré pour afficher les liens backlink.<b:if cond='data:blog.pageType == "item"'>
Vraie si la page actuelle est une page de type "item" (page d'un article de blog).<b:if cond='data:blog.pageType == "item" and data:post.showBacklinks'>
Vraie si la page actuelle est une page de type "item" (page d'un article de blog) et que l'article actuel est paramétré pour afficher les liens backlink.<b:if cond='data:displayname != "Fred"'>
Vraie si "Fred" n'est pas le nom qui s'affiche.<b:if cond='data:displayname == "Fred" or data:blog.pageType == "static_page"'>
Vraie si "Fred" est le nom qui s'affiche ou que la page actuelle est une page statique (et non la page d'un article de blog).<b:if cond='data:post.numComments > 1'>
Vraie si l'article de blog actuel est associé à plusieurs commentaires.<b:if cond='data:blog.pageType in {"static_page", "item"}'> OR <b:if cond='{"static_page", "item"} contains data:blog.pageType'>
Vraie si la page actuelle correspond à un article de blog spécifique ou à une page.
Dans quels cas utiliser l'attribut d'expression
Utilisez l'attribut "expr" pour définir les valeurs des attributs en fonction des valeurs du dictionnaire dedonnées.
Exemples
<a expr:href='data:blog.homepageUrl'>Home</a>
Lien "Home" contenant l'URL de la page d'accueil du blog.<a expr:href='data:blog.homepageUrl + "feeds/posts/default"'>RSS d'articles</a>
Lien contenant l'URL du flux RSS des articles du blog. L'opérateur "+" permet de concaténer les deux chaînes.<a expr:class='data:post.allowComments ? "comment" : "no-comment">Comment</a>
Lien contenant la classe "comment" lorsque les commentaires sont autorisés et "no-comment" lorsqu'ils sont interdits. L'opérateur ternaire (?:) prend la valeur booléenne donnée et sélectionne la première valeur (après le point d'interrogation "?") si la valeur booléenne est vraie, ou la seconde (après les deux-points ":") si la valeur booléenne est fausse.
Afficher un exemple
Cliquez ici pour afficher un exemple de l'utilisation de ces balises dans le code HTML d'un widget PageList dans votre blog.Exemple
Ce widget utilise les balises "b:widget", "b:includable" (et "b:include"), "b:if" (et "b:else") et "b:loop".
<b:widget id='PageList1' locked='false' title='Pages' type='PageList'>
<b:includable id='main'>
<b:if cond='data:title != ""'>
<h2><data:title/></h2>
</b:if>
<div class='widget-content'>
<b:if cond='data:mobile'>
<selectexpr:id='data:widget.instanceId + "_select"'>
<b:loop values='data:links' var='link'>
<b:if cond='data:link.isCurrentPage'>
<optionexpr:value='data:link.href'
selected='selected'><data:link.title/></option>
<b:else/>
<optionexpr:value='data:link.href'><data:link.title/></option>
</b:if>
</b:loop>
</select>
<span class='pagelist-arrow'>&#9660;</span>
<b:else/>
<ul>
<b:loop values='data:links' var='link'>
<b:if cond='data:link.isCurrentPage'>
<li class='selected'>
<aexpr:href='data:link.href'><data:link.title/></a>
</li>
<b:else/>
<li>
<aexpr:href='data:link.href'><data:link.title/></a>
</li>
</b:if>
</b:loop>
</ul>
</b:if>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget>
astuce, blogger, code html
Modifier le code HTML de mise en page de votre blog
Le code HTML de votre blog est simple d'accès et aisément modifiable, ce qui vous permet d'en maîtriser encore davantage la mise en forme :
Tout d'abord, enregistrez-en une copie. Avant de modifier le code, il est vivement recommandé de télécharger une copie de votre modèle. Si le résultat n'est pas ce à quoi vous vous attendiez, il vous suffira d'importer cette copie pour revenir à la version originale de votre blog.
Description du code de Blogger. Blogger utilise de nombreuses balises personnalisées en plus du code HTML et des CSS. Avant de commencer, il est donc judicieux de se familiariser avec lesbalises d'éléments de page et les balises de polices et de couleurs de Blogger.
Trouvez le code pour les éléments de page. Par défaut, chaque élément de page s'affiche dans le code sous la forme d'un espace réservé d'une ligne, afin de simplifier le code dont vous pouvez définir les options dans l'interface graphique à partir de l'onglet Mise en page. Cliquez sur les flèches déroulantes à gauche, à côté de ces espaces réservés, pour afficher le code complet d'un élément de page et en savoir plus sur les balises de modèles de gadget de ces éléments.
Utilisez notre outil pour modifier les CSS. Si vous souhaitez de plus amples changements de styles, vous pouvez utiliser l'Outil de création de modèles et ainsi ajouter à votre blog des feuilles de style en cascade (CSS, cascading style sheets). Cette introduction aux CSS vous permettra de vous familiariser avec ce système.
- Consultez votre tableau de bord Blogger.
- Cliquez sur le menu déroulant situé à côté de l' icône grise "Liste des articles", sélectionnez Modèle.
- Cliquez sur le bouton Modifier le code HTML sous la section "Disponible sur le blog".
Astuce : Nul besoin de vous inquiéter du code pour changer l'apparence de votre blog ! Consultez la page Outil de création de modèles de Blogger pour créer et utiliser votre propre modèle, ou bien un modèle sympathique créé par un autre utilisateur.
Quelques conseils pour modifier le code HTML de votre blog :Tout d'abord, enregistrez-en une copie. Avant de modifier le code, il est vivement recommandé de télécharger une copie de votre modèle. Si le résultat n'est pas ce à quoi vous vous attendiez, il vous suffira d'importer cette copie pour revenir à la version originale de votre blog.
Description du code de Blogger. Blogger utilise de nombreuses balises personnalisées en plus du code HTML et des CSS. Avant de commencer, il est donc judicieux de se familiariser avec lesbalises d'éléments de page et les balises de polices et de couleurs de Blogger.
Trouvez le code pour les éléments de page. Par défaut, chaque élément de page s'affiche dans le code sous la forme d'un espace réservé d'une ligne, afin de simplifier le code dont vous pouvez définir les options dans l'interface graphique à partir de l'onglet Mise en page. Cliquez sur les flèches déroulantes à gauche, à côté de ces espaces réservés, pour afficher le code complet d'un élément de page et en savoir plus sur les balises de modèles de gadget de ces éléments.
Utilisez notre outil pour modifier les CSS. Si vous souhaitez de plus amples changements de styles, vous pouvez utiliser l'Outil de création de modèles et ainsi ajouter à votre blog des feuilles de style en cascade (CSS, cascading style sheets). Cette introduction aux CSS vous permettra de vous familiariser avec ce système.
mercredi 22 avril 2015
astuce, code html, gadget
ouvrir un lien dans une autre fenetre ou onglet
Ouvrir les liens texte et image dans une nouvelle fenêtre (ou onglet de navigation) dans votre Blog Blogger?
1/ Il suffit d’ajouter au lien en HTML l’attribut : target="_blank"
Comment ça marche :
1/ Pour ouvrir un lien texte dans une nouvelle fenetre, il suffit d'ajouter target ="_blank" Qui donne
< a href="http://www.cyberledauphin.com" target="_blank" >Tout à télécharger gratuitement< /a >
2/ Pour ouvrir une image dans une nouvelle fenetre : Il faut ajouter target ="_blank"Qui donne
< a href="http://www.cyberledauphin.com/URL" >< img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgA6lAaoveqTq0PhpekfCnF45Sdb1U6HnVxQyo1S0gJmCBtN7STxbK8_-epEm5AJXmu9FlaXzggp-LX9IvrMz7SCqEL9Mb4kIVksn1h7OG-jzw1ZJ-JxGqHz1i6aqtPtnTWIfbQ_FhbFkQO/s442/le+Dauphin.png"/ target="_blank" >
1/ Il suffit d’ajouter au lien en HTML l’attribut : target="_blank"
Comment ça marche :
1/ Pour ouvrir un lien texte dans une nouvelle fenetre, il suffit d'ajouter target ="_blank" Qui donne
< a href="http://www.cyberledauphin.com" target="_blank" >Tout à télécharger gratuitement< /a >
2/ Pour ouvrir une image dans une nouvelle fenetre : Il faut ajouter target ="_blank"Qui donne
< a href="http://www.cyberledauphin.com/URL" >< img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgA6lAaoveqTq0PhpekfCnF45Sdb1U6HnVxQyo1S0gJmCBtN7STxbK8_-epEm5AJXmu9FlaXzggp-LX9IvrMz7SCqEL9Mb4kIVksn1h7OG-jzw1ZJ-JxGqHz1i6aqtPtnTWIfbQ_FhbFkQO/s442/le+Dauphin.png"/ target="_blank" >
astuce, blogger, gadget
Il ya beaucoup de "Lire la suite" hacks pour Blogger sur le web, mais aucun d'eux ne créer automatiquement des résumés de message avec des vignettes pour chaque message.
Je vais vous expliquer comment l'installer et le personnaliser...
Installation :
Deux petits copier/coller suffisent pour utiliser cette astuce:
Connectez vous à Blogger, Allez dans "Mise en page", "Modifier le code HTML", cochez la case "Développer des modèles de gadgets", et recherchez (Ctrl + F) </head> juste avant copier/coller ces lignes:
Pour afficher l'image du résumé à droite, utilisez plutôt ce code juste avant </head>
Maintenant, recherchez <data:post.body/> et remplacez le avec ces lignes:
Vous pouvez utiliser une image au lieu de l'expression Lire La suite... en la remplaçant par :
Afficher un resumé du message + Photo (Blogger)
Il ya beaucoup de "Lire la suite" hacks pour Blogger sur le web, mais aucun d'eux ne créer automatiquement des résumés de message avec des vignettes pour chaque message.
Je vais vous expliquer comment l'installer et le personnaliser...
Installation :
Deux petits copier/coller suffisent pour utiliser cette astuce:
Connectez vous à Blogger, Allez dans "Mise en page", "Modifier le code HTML", cochez la case "Développer des modèles de gadgets", et recherchez (Ctrl + F) </head> juste avant copier/coller ces lignes:
<script type='text/javascript'>var thumbnail_mode = "no-float" ;
summary_noimg = 300; /* Longueur des des résumés,article sans image */
summary_img = 250; /* Longueur des des résumés, article avec image */
img_thumb_height = 128; /* Hauteur de l’image dans le résumé */
img_thumb_width = 128; /* Largeur de l’image en pixel */
</script>
<script src='http://blogspot.leblogger.com/js/LireLaSuite0.js' type='text/javascript'/>
Pour afficher l'image du résumé à droite, utilisez plutôt ce code juste avant </head>
<script type='text/javascript'>var thumbnail_mode = "no-float" ;
summary_noimg = 300; /* Longueur des des résumés,article sans image */
summary_img = 250; /* Longueur des des résumés, article avec image */
img_thumb_height = 128; /* Hauteur de l’image dans le résumé */
img_thumb_width = 128; /* Largeur de l’image en pixel */
</script>
<script src='http://blogspot.leblogger.com/js/LireLaSuiteDroite0.js' type='text/javascript'/>
Pour Centrer l'image du le résumé:
Pour afficher le résumé avec l'image au centre (taille réelle de l'image, comme affichée dans l'article non résumé) et le texte du résumé juste en dessous de cette image, copier/coller ce code avant </head> :<script type='text/javascript'>var thumbnail_mode = "no-float" ;
summary_noimg = 300; /* Longueur des des résumés,article sans image */
summary_img = 250; /* Longueur des des résumés, article avec image */
</script>
<script src='http://blogspot.leblogger.com/js/LireLaSuiteCentre0.js' type='text/javascript'/>
Maintenant, recherchez <data:post.body/> et remplacez le avec ces lignes:
<b:if cond='data:blog.pageType != "item"'> <div expr:id='"summary" + data:post.id'><data:post.body/></div> <script type='text/javascript'>createSummaryAndThumb("summary<data:post.id/>");</script> <span class='rmlink' style='float:right;padding-top:20px;'><a expr:href='data:post.url'> Lire La Suite...</a></span> <a href='http://www.leblogger.fr/2009/07/methode-pour-un-resume-photo-dun.html' style='display:none;'>Résumé</a><a href='http://www.lebloggers.blogspot.com' style='display:none;'>leBloggers</a> </b:if> <b:if cond='data:blog.pageType == "item"'><data:post.body/><a href='http://www.leblogger.fr' style='display:none;'>leBlogger</a></b:if>Changez le texte en rouge pour personnaliser l’affichage des résumés.
Vous pouvez utiliser une image au lieu de l'expression Lire La suite... en la remplaçant par :
<img src="URL de votre image" title="Lire La Suite" alt="Lire La Suite">Enregistrez. Maintenant les messages de votre page d’accueil, Archives, Libellés et Recherche sont résumé avec image et le lien: Lire la suite...
astuce, code html
Comment définir l’apparence de ses liens ? #CSS #HTML
CSS permet d'appliquer des styles différents aux liens suivant leur état: normal, visité, survolé, cliqué. Pour cela, on utilise les pseudo-classes suivantes:
Il faut donc définir une priorité pour savoir quel état doit s'appliquer. Dans notre exemple, on voudra sans doute que l'état
L'ordre classique (par priorité croissante) est le suivant:
Il est souvent désigné par le petit truc mnémotechnique «LoVe HAte», qui en code CSS donne ceci:
On notera que dans cet exemple: 1) on utilise la même apparence pour les liens survolés et cliqués, et 2) on a ommis la pseudo-classe
On peut factoriser notre code et rajouter la pseudo-classe manquante, en utilisant le même style pour les liens survolés, navigués au clavier ou cliqués:
Notons enfin que la présence d'un style différent pour les liens visités, une convention autrefois très bien établie (elle fait partie des styles par défaut des navigateurs, qui affichent les liens visités en mauve à la place du bleu par défaut), est de moins en moins courante sur les sites web modernes.
Cela pour plusieurs raisons: il y a d'autres mécanismes permettant à l'utilisateur de se repérer; les designers qui travaillent avec un logiciel de graphisme (Photoshop, Fireworks…) oublient souvent de designer ces états; la gestion de nombreux états des liens pour plusieurs styles de liens différents sur un même site est fastidieuse.
-
:link(état par défaut); -
:visited(lien pointant sur une page déjà visitée, et présente dans l'historique du navigateur); -
:hover(état survolé); -
:focus(état d'un élément qui a reçu «l'attention», par exemple un lien lorsqu'on y accède grâce au clavier, ou un champ texte d'un formulaire lorsqu'on clique dedans); -
:active(état cliqué).
:link et :visited sont réservés aux liens (élément HTML a), les pseudo-classes :hover, :focus et :active peuvent s'appliquer à d'autres éléments.)Ordre des déclarations
Attention à l'ordre des déclarations! Un lien peut avoir plusieurs états simultanément; par exemple un lien vers une page déjà visitée aura, lorsqu'on le survole, les deux états suivants:visited et hover.Il faut donc définir une priorité pour savoir quel état doit s'appliquer. Dans notre exemple, on voudra sans doute que l'état
hover prenne le pas sur l'état visited. Pour définir la priorité, il suffit de placer en dernier les déclarations prioritaires.L'ordre classique (par priorité croissante) est le suivant:
link < visited < hover < focus < active.Il est souvent désigné par le petit truc mnémotechnique «LoVe HAte», qui en code CSS donne ceci:
a:link {color: black;}
a:visited {color: gray;}
a:hover {color: red;}
a:active {color: red;}
On notera que dans cet exemple: 1) on utilise la même apparence pour les liens survolés et cliqués, et 2) on a ommis la pseudo-classe
:focus, pourtant très utile!On peut factoriser notre code et rajouter la pseudo-classe manquante, en utilisant le même style pour les liens survolés, navigués au clavier ou cliqués:
a:link {color: black;}
a:visited {color: gray;}
a:hover, a:focus, a:active {color: red;}
:link. Voici un exemple avec un style commun à tous les liens, puis quelques pseudo-classes pour modifier l'aspect des liens suivant leur état:a {
text-decoration: underline;
color: #a00;
}
a:visited {
color: #844;
}
a:hover, a:focus, a:active {
text-decoration: none;
color: white;
background: #800;
}
Notons enfin que la présence d'un style différent pour les liens visités, une convention autrefois très bien établie (elle fait partie des styles par défaut des navigateurs, qui affichent les liens visités en mauve à la place du bleu par défaut), est de moins en moins courante sur les sites web modernes.
Cela pour plusieurs raisons: il y a d'autres mécanismes permettant à l'utilisateur de se repérer; les designers qui travaillent avec un logiciel de graphisme (Photoshop, Fireworks…) oublient souvent de designer ces états; la gestion de nombreux états des liens pour plusieurs styles de liens différents sur un même site est fastidieuse.
mardi 21 avril 2015
referencement
Générateur de sitemap
Devant l'utilisation massive de l'outil que je proposais, mon hébergeur me force à couper son activité. N'ayant pas encore trouvé de solution pour proposer une version online de l'outil, je créais en ce moment une version téléchargeable de cet outil permettant de générer un sitemap en local.
Désormais, Google, Yahoo!, Live, Ask et Exalead utilisent un sitemap commun qui propose l'ensemble des URL du site formaté selon des règles XML (Sitemap Protocol).
Pour créer un sitemap il faut donc d'abord lister les URL d'un site pour pouvoir ensuite les exploiter en XML et publier le sitemap.
- Définition d'un sitemap
- Soumission d'un sitemap
- Créer un sitemap avec un outil logiciel (Xenu)
Définition d'un sitemap
- Sitemap/plan de site
- Les sitemaps (= plans de site) permettent d'accéder rapidement au contenu d'un site web en listant l'ensemble des ressources (images, pages) web. Les moteurs de recherche s'en servent ainsi pour indexer l'ensemble des documents proposés sur le site web.
Désormais, Google, Yahoo!, Live, Ask et Exalead utilisent un sitemap commun qui propose l'ensemble des URL du site formaté selon des règles XML (Sitemap Protocol).
Pour créer un sitemap il faut donc d'abord lister les URL d'un site pour pouvoir ensuite les exploiter en XML et publier le sitemap.
Soumission d'un sitemap
Vous pouvez par la suite soumettre ces sitemaps :- Soumettre son sitemap à Google
- Soumettre son sitemap à Yahoo
- Soumettre son sitemap à Live / Msn (dans l'attente d'un véritable fonctionnement).
User-agent: *
Sitemap: http://www.nom-du-site.com/sitemap.xml
Créer un sitemap avec un outil logiciel (Xenu)
Vous pouvez facilement créer un sitemap sans passer par un outil en ligne. Pour cela :- Télécharger et installer cet outil : Xenu Link Sleuth
- Lancer une analyse d'URL sur le site nécessitant un sitemap
- Exporter le résultat sous un fichier txt (champs séparés par des tabulations, (Ctrl + T) qui listera l'ensemble des URL du site
- Filtrer (ne garder que) les URL pertinentes par leur statut (200) et/ou par leur type (text/html)
- Copier coller les URL dans notre outil de transformation des URL to XML Sitemap afin de générer le Sitemap XML
<a href="http://www.outils-referencement.com/outils/sitemaps/generateur">Générateur de sitemap</a>
info, sport
Ronaldo et Pierre-Emerick Aubameyang ont marqué des triplés dans le 12e Match contre la pauvreté, qui a eu lieu lundi à Saint-Étienne.
Ronaldo a remonté le temps de manière spectaculaire en inscrivant trois buts pour une équipe d'anciens internationaux mobilisée en collaboration avec l’autre ambassadeur de bonne volonté du Programme des Nations Unies pour le développement (PNUD), Zinédine Zidane. Ils étaient opposés à une formation d'anciens de l'AS Saint-Étienne, lundi soir.
Les deux tiers de l’ensemble des recettes du match seront reversés au PNUD, au profit de l’effort de relèvement en Guinée, au Libéria et en Sierra Leone, les trois pays les plus durement touchés par l’épidémie d’Ebola, afin de leur permettre de reconstruire en mieux. Quant au tiers restant, il sera attribué à l’Association ASSE Cœur-Vert du club stéphanois, qui soutient des projets sociaux à Saint-Étienne.
Zidane a rendu hommage à ceux qui ont répondu à son appel, dont les joueurs - pour certains champions d'Europe et du monde avec lui - David Trezeguet, Fabien Barthez, Christian Karembeu, Youri Djorkaeff et Éric Abidal. De grandes stars néerlandaises, italiennes, tchèques et brésiliennes étaient également de la partie.
Ronaldo a ajouté : "Lorsque le football se mobilise, il peut avoir une grande influence, on ne doit pas oublier que ce rassemblement a un objectif précis. Le message que nous faisons passer, c'est que nous n'allons pas baisser les bras et que nous allons continuer à envoyer de l'aide aux gens dans les pays affectés par cette épidémie".

Alors que les ambassadeurs du PNUD ont rassemblé des joueurs venus du monde entier, l'équipe Saint-Étienne All-stars a permis au public de revoir des joueurs qui ont fait vibrer ce stade et tout le peuple vert, dont Pierre-Emerick Aubameyang et Kurt Zouma, qui ont disputé cette saison l'UEFA Champions League pour les Borussia Dortmund et Chelsea FC respectivement.
Aubameyang a marqué un triplé sur la fin pour assurer la victoire 9-7 de cette équipe des Verts qui a ravi le public.
Ronaldo, triplé contre la pauvreté
Ronaldo et Pierre-Emerick Aubameyang ont marqué des triplés dans le 12e Match contre la pauvreté, qui a eu lieu lundi à Saint-Étienne.
Ronaldo a remonté le temps de manière spectaculaire en inscrivant trois buts pour une équipe d'anciens internationaux mobilisée en collaboration avec l’autre ambassadeur de bonne volonté du Programme des Nations Unies pour le développement (PNUD), Zinédine Zidane. Ils étaient opposés à une formation d'anciens de l'AS Saint-Étienne, lundi soir.
Avant d'entrer sur la pelouse du stade Geoffroy-Guichard, l'une des dix enceintes de l'UEFA EURO 2016, Ronaldo a rappelé à UEFA.org que ce match, soutenu par l'UEFA, était "bien plus important qu'un simple match de football", puisqu'il permettait de lever des fonds pour la lutte contre le virus Ebola.
Zidane a rendu hommage à ceux qui ont répondu à son appel, dont les joueurs - pour certains champions d'Europe et du monde avec lui - David Trezeguet, Fabien Barthez, Christian Karembeu, Youri Djorkaeff et Éric Abidal. De grandes stars néerlandaises, italiennes, tchèques et brésiliennes étaient également de la partie.
©AFP/Getty Images Zidane et Ronaldo
C'est vraiment bien de se réunir à nouveau et de partager un moment ensemble", a déclaré Zidane. "C'est un succès pour nous d'avoir réuni ces joueurs ici, dans un stade plein, pour faire une grande fête. Les gens sont venus au stade parce que c'est vraiment une cause importante. Ebola est un fléau et c'est un message important à faire passer que de dire que tous les dons vont aider les gens dans les régions qui ont souffert."
Ronaldo a ajouté : "Lorsque le football se mobilise, il peut avoir une grande influence, on ne doit pas oublier que ce rassemblement a un objectif précis. Le message que nous faisons passer, c'est que nous n'allons pas baisser les bras et que nous allons continuer à envoyer de l'aide aux gens dans les pays affectés par cette épidémie".

Alors que les ambassadeurs du PNUD ont rassemblé des joueurs venus du monde entier, l'équipe Saint-Étienne All-stars a permis au public de revoir des joueurs qui ont fait vibrer ce stade et tout le peuple vert, dont Pierre-Emerick Aubameyang et Kurt Zouma, qui ont disputé cette saison l'UEFA Champions League pour les Borussia Dortmund et Chelsea FC respectivement.
Aubameyang a marqué un triplé sur la fin pour assurer la victoire 9-7 de cette équipe des Verts qui a ravi le public.
sport
billets pour Roland-Garros
Roland Garros (Grand Slam)
Le tournoi de Roland-Garros, aussi connu comme l'Open français, est considéré par beaucoup, comme le tournoi de tennis le plus difficile de tous. Le tournoi commence chaque année à la fin de mai et dure deux semaines. Il est considéré comme étant physiquement difficile pour deux raisons principales; la surface en argile et le système dans lequel il n'y a pas de possibilité d'égalité sur le score final.
La surface en argile (qui est en fait un mélange de couches de pierre à chaux, du clinker et de poudre de brique) ralentit la balle, ce qui diminue l'effet des services puissants. En conséquence, les matchs sont plus difficiles et les jeux durent plus longtemps
Le tournoi a commencé en 1891 avec des matchs simple hommes. En 1897, les femmes ont été ajoutées. Le double mixte a été ajouté en 1902, les doubles femmes en 1907 et les doubles masculins en 1925.
Jusqu'à 1925 seuls les joueurs français pouvaient jouer le tournoi, après cette année le tournoi c'est ouvert également aux joueurs étrangers faisant de cet évènement, un événement international.
En 1928, le tournoi est déplacé à Roland Garros (nom donné par le propriétaire du terrain) - un pionnier de l'aviation française défunt et héros national qui était aussi un joueur de tennis amateur. Depuis, le nom du lieu est devenu synonyme du tournoi lui-même.
En 1968, le tournoi a ouvert ses portes à tous les joueurs professionnels ou amateurs internationaux.
L'histoire du tournoi est pleine de grands moments et de grands joueurs. Dans l'ère open du tournoi (depuis 1968) joueurs masculins dominants ont été: Björn Borg (avec 6 victoires), Iven Lendl (avec trois victoires), Mats Wilander (avec trois victoires, première victoire en tant que joueur non professionnel à l'âge de 17), Gustavo Kuerten (avec trois victoires, une première en tant que joueur non ensemencées) Jan Kodeš, Sergi Bruguera et Jim Courier (tous les trois avec deux victoires consécutives lES). Mais le vainqueur incontesté de titres est le tenant du titre, Rafael Nadal, qui a gagné 9 fois (entre 2005-2014) et est devenu le héros du tournoi de Roland-Garros. Bien que dans l'histoire du tournoi de grands joueurs français tels que Henri Cochet, René Lacoste, Max Decugis et d'autres, ont dominé le tournoi, le dernier joueur français à le remporter était le jeune Yannick Noah (1983).
Parmi les femmes, on retrouve des joueuses comme Steffi Graf (avec six victoires sur une période de 12 ans), Justine Henin (avec quatre victoires), Arantxa Sánchez Vicario (avec trois victoires), Margaret Court (avec cinq victoires trois d'entre eux dans l'ère Open ), Monica Seles, qui est aussi la plus jeune joueuse à remporter le titre à l'âge de seize ans (avec trois victoires consécutives), Martina Navratilova, Serena Williams et la tenante du titre Maria Sharapova (tous les trois avec deux victoires). La «reine» du tournoi est Chris Evert, qui a remporté le titre sept fois (entre 1974-1986).
En comptant aussi les doubles et les titres mixtes, Martina Navratilova est la championne en titre avec 11 victoires à son palmarès.
Les courts de tennis
Roland Garros couvre 8,5 hectares de terrain et dispose de 20 courts. Le court principal (Chatrier), a été construit en 1928 pour les matchs de la Coupe Davis entre la France et les Etats-Unis. Sa capacité actuelle est de 14 840 places. Le court Lenglen a une capacité 10 068 places. Les autres terrains ont une capacité d'environs 3800 places.
Depuis 2006 Sports Events 365 est fier d'être courtier en billets les plus fiables sur le marché avec notre politique de "garantie d'approvisionnement". Chaque commande est traitée par un de nos représentants des ventes pour assurer le meilleur service à la clientèle possible.
N'attendez pas! Achetez vos billets pour Roland-Garros aujourd'hui sur Sports Events 365.
La surface en argile (qui est en fait un mélange de couches de pierre à chaux, du clinker et de poudre de brique) ralentit la balle, ce qui diminue l'effet des services puissants. En conséquence, les matchs sont plus difficiles et les jeux durent plus longtemps
Le tournoi a commencé en 1891 avec des matchs simple hommes. En 1897, les femmes ont été ajoutées. Le double mixte a été ajouté en 1902, les doubles femmes en 1907 et les doubles masculins en 1925.
Jusqu'à 1925 seuls les joueurs français pouvaient jouer le tournoi, après cette année le tournoi c'est ouvert également aux joueurs étrangers faisant de cet évènement, un événement international.
En 1928, le tournoi est déplacé à Roland Garros (nom donné par le propriétaire du terrain) - un pionnier de l'aviation française défunt et héros national qui était aussi un joueur de tennis amateur. Depuis, le nom du lieu est devenu synonyme du tournoi lui-même.
En 1968, le tournoi a ouvert ses portes à tous les joueurs professionnels ou amateurs internationaux.
L'histoire du tournoi est pleine de grands moments et de grands joueurs. Dans l'ère open du tournoi (depuis 1968) joueurs masculins dominants ont été: Björn Borg (avec 6 victoires), Iven Lendl (avec trois victoires), Mats Wilander (avec trois victoires, première victoire en tant que joueur non professionnel à l'âge de 17), Gustavo Kuerten (avec trois victoires, une première en tant que joueur non ensemencées) Jan Kodeš, Sergi Bruguera et Jim Courier (tous les trois avec deux victoires consécutives lES). Mais le vainqueur incontesté de titres est le tenant du titre, Rafael Nadal, qui a gagné 9 fois (entre 2005-2014) et est devenu le héros du tournoi de Roland-Garros. Bien que dans l'histoire du tournoi de grands joueurs français tels que Henri Cochet, René Lacoste, Max Decugis et d'autres, ont dominé le tournoi, le dernier joueur français à le remporter était le jeune Yannick Noah (1983).
Parmi les femmes, on retrouve des joueuses comme Steffi Graf (avec six victoires sur une période de 12 ans), Justine Henin (avec quatre victoires), Arantxa Sánchez Vicario (avec trois victoires), Margaret Court (avec cinq victoires trois d'entre eux dans l'ère Open ), Monica Seles, qui est aussi la plus jeune joueuse à remporter le titre à l'âge de seize ans (avec trois victoires consécutives), Martina Navratilova, Serena Williams et la tenante du titre Maria Sharapova (tous les trois avec deux victoires). La «reine» du tournoi est Chris Evert, qui a remporté le titre sept fois (entre 1974-1986).
En comptant aussi les doubles et les titres mixtes, Martina Navratilova est la championne en titre avec 11 victoires à son palmarès.
Les courts de tennis
Roland Garros couvre 8,5 hectares de terrain et dispose de 20 courts. Le court principal (Chatrier), a été construit en 1928 pour les matchs de la Coupe Davis entre la France et les Etats-Unis. Sa capacité actuelle est de 14 840 places. Le court Lenglen a une capacité 10 068 places. Les autres terrains ont une capacité d'environs 3800 places.
Depuis 2006 Sports Events 365 est fier d'être courtier en billets les plus fiables sur le marché avec notre politique de "garantie d'approvisionnement". Chaque commande est traitée par un de nos représentants des ventes pour assurer le meilleur service à la clientèle possible.
N'attendez pas! Achetez vos billets pour Roland-Garros aujourd'hui sur Sports Events 365.
Inscription à :
Articles (Atom)































